Dans cet article je vais vous expliquer comment faire une animation de facecam (ou de n’importe quelle source vidéo) sans avoir besoin de générer un fichier vidéo au préalable. Le rendu sera super configurable en éditant simplement quelques éléments (couleurs, vitesse…)
Si vous préférez les explications en vidéo, voici un tuto vidéo qui reprends tout ca :
Comment faire…
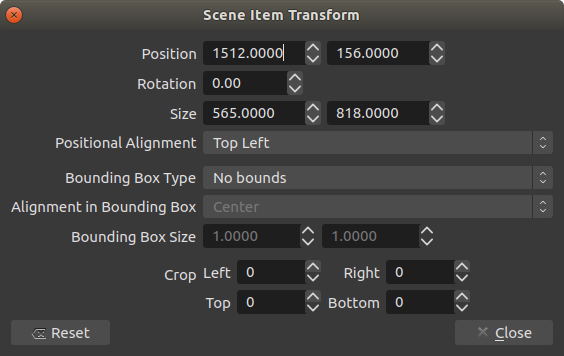
La première chose à faire est de trouver les dimensions de la source vidéo que vous souhaitez entourer. Pour ma part j’ai choisi de le faire sur ma webcam. Faites un clic droit dur la source vidéo, allez dans le menu "Transformation" et cliquez sur "Editer la transformation…". Dans la fenêtre qui apparait, notez les dimensions dans la catégorie "taille".

Maintenant, la seule chose à faire est d’ajouter une source de type "Navigateur" et éditer ses propriétés avec les données suivantes :
-
URL
:
data:text/html, <div><p> - Largeur et hauteur : La largeur et la hauteur de la source à entourer + l’épaisseur de la bordure que vous souhaitez. Par exemple, pour une webcam de 800*600 pixels et une bordure de 20 pixels écrivez 840 et 640 (20 pixels de chaque côté donnent un total de 40 pixels en plus).
- CSS personnalisé :
:root {
--color-1: rgba(255,0,0,1);
--color-2: rgba(0,0,255,1);
--speed: 5s;
--radius: 10px;
}
* {
margin: 0;
padding: 0;
}
body {
width: 100vw;
height: 100vh;
}
div {
position: relative;
width: 100%;
height: 100%;
border-radius: var(--radius);
overflow: hidden;
}
p {
position: absolute;
top: -50%;
left: -50%;
content: '';
width: 200%;
height: 200%;
background: linear-gradient(var(--color-1) 40%, var(--color-2) 60%);
animation: rotation var(--speed) linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg); }
100%{ transform: rotate(360deg); }
}
In this box, the first lines are variables that you can adjust. Simply change the value to the one you want! Dans cet élément, vous pouvez ajuster les premières lignes pour adapter à vos goûts !
-
gradient-color-1etgradient-color-2sont les couleurs du dégradé qui va tourner ; -
speedest la vitesse de rotation de l’animations ; -
radiusest l’arrondi des angles. 0 pour un angle droit, 20px ou n’importe quelle valeur qui vous convient pour des angles arrondi.
Enfin, il ne reste plus qu’à bouger cette nouvelle source derrière la vidéo à détourer et vous devriez avoir votre résultat !
Amusez-vous bien !