Découvrons rapidement le fonctionnement de la personnalisation des thèmes. Ce chapitre est surtout là pour vous présenter le fonctionnement général et les principes du moteur de template que nous allons utiliser.
Sommaire
Le moteur de template, kézaco ?
Jinja2
Comme je l’ai rapidement évoqué dans la section « Pourquoi j’ai choisi Pelican », un moteur de template (« modèles ») nommé Jinja2 est utilisé par Pelican. Le fait de pouvoir passer par des templates est primordial, puisqu’il permet à Pelican de savoir où mettre chaque élément d’un article, en utilisant un système de variables et de marqueurs pour placer les éléments. Vous verrez, ce n’est pas si compliqué.
Par exemple, notre article possède un titre. Ce dernier sera stocké comme élément
title
dans la variable
article
et on y accédera sous la forme
{{ article.title }}
. Il existe de nombreuses variables, pour chaque élément que l’on peut afficher dans une page. Nous les découvrirons petits à petit dans les prochains chapitres.
Un ensemble de fichiers
Afin de rendre tout ce travail plus confortable, les templates se divisent en différentes pages HTML qu’il faudra créer. Ainsi, on aura une page correspondant au rendu d’un article, une autre qui correspond aux rendus d’une liste d’articles, une autre pour l’affichage d’un auteur ou d’une liste d’auteurs etc…
Il nous faudra donc créer chacune des ces pages, afin de gérer tout les cas possibles et garantir une expérience de lecture la plus cohérente et agréable possible pour le visiteur. Tout un programme !
Voici la liste des pages que nous allons créer :
-
archives.html: Pour gérer l’affichage des archives -
period_archives.html: Idem que ci-dessus, mais filtré par période -
article.html: Rendu d’un article -
author.html: Rendu pour un auteur -
authors.html: Liste de tout les auteurs -
categories.html: Liste de toutes les catégories -
category.html: Rendu pour une catégorie -
index.html: Pas d’accueil du site -
page.html: Rendu d’une page (format d’article particulier) -
tag.html: Rendu pour un tag -
tags.html: Liste de tout les tags
Certains templates seront assez similaires, c’est le cas notamment des pages de listes (auteurs, catégories, tags).
Un monde d’embriquement
Diviser pour mieux régner
Un des autres gros avantages d’un moteur de template est que nous pouvons ainsi diviser notre page en différents morceaux pour factoriser les éléments qui se répètent. Éviter les répétitions est primordial, ça fait gagner du temps et surtout évite de faire des oublis de corrections de certains morceaux.
Ainsi par exemple, inutile de copier/coller le bout de code qui gère une barre de titre. Nous allons plutôt le mettre dans son propre fichier et il nous suffira simplement de l’inclure dans notre page pour ajouter tout son contenu via le marqueur
{% include 'chemin/du/morceau.html' %}
.
Étendre les templates
Comme je le disais plus tôt, il vaut mieux éviter autant que possible les répétitions. Pour cela, on peut « étendre » un template. Autrement dit, on va créer un squelette servant de base à notre page, et nous nous contenteront de personnaliser uniquement des blocs de ce dernier. On parle alors d’héritage. Les pages que nous allons créer vont "hériter" d’une page mère, et se contenterons uniquement de modifier des morceaux des blocs de cette dernière.
Des blocs
Les blocs parlons-en justement ! C’est un peu le même principe que l’include, mais dans l’autre sens. Au lieu d’aller chercher un morceau de code pour le rajouter, on déclare un emplacement comme pouvant être personnalisé. Si ce dernier n’est jamais édité, alors aucun morceau de code n’est rajouté et le bloc ne s’affichera pas dans la page finale. Leur syntaxe est la suivante :
{% block content %}
{% endblock %}
Un exemple
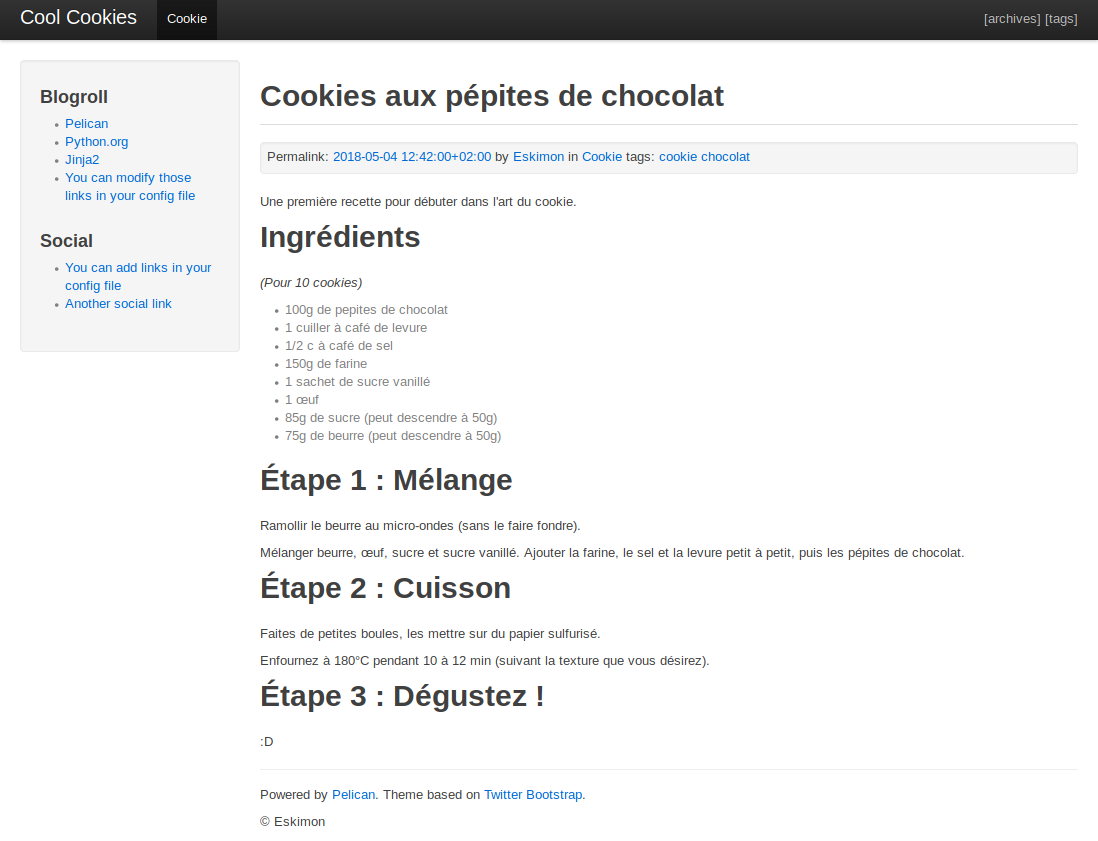
Voici un petit exemple d’un design très simple pour mettre en valeur les avantages liés au moteur de template.
Imaginons que nous souhaitons réaliser la page suivante :

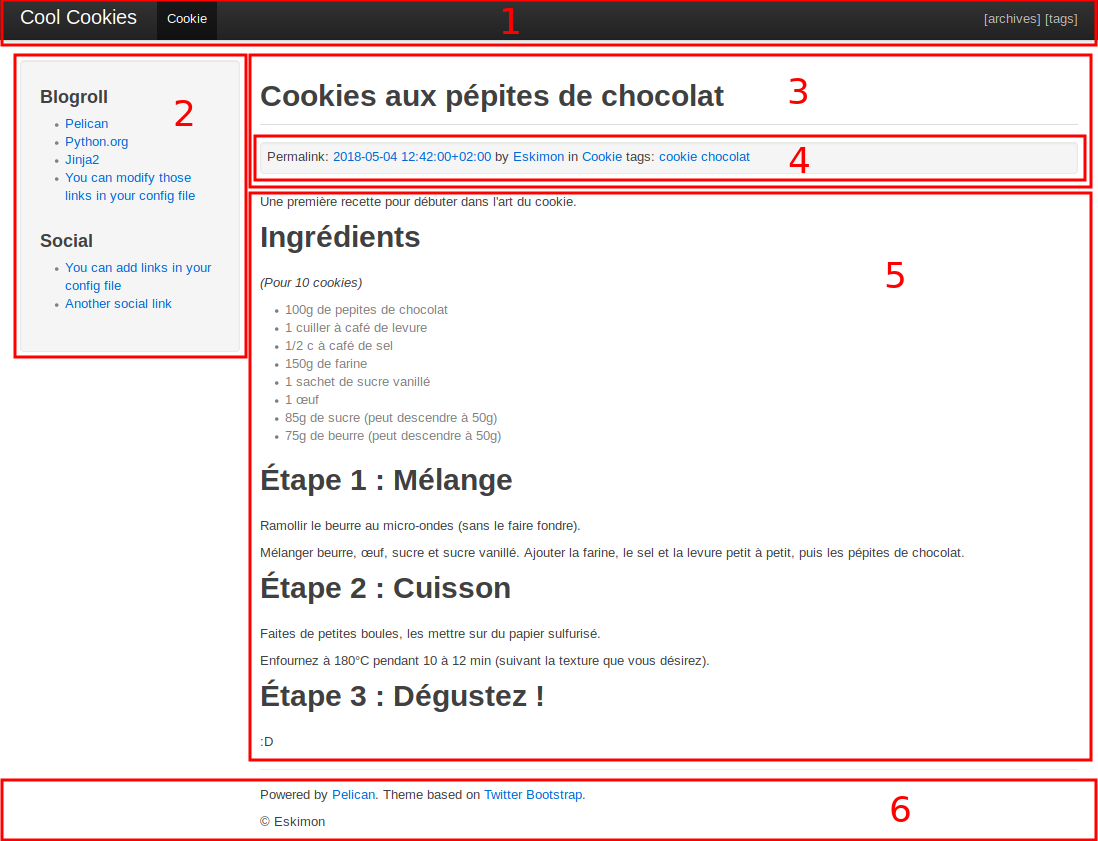
Nous pouvons identifier différentes parties :

- Le header (bandeau d’en-tête) de notre site, avec un logo/titre à gauche et des liens à droite ;
- Une sidebar (barre latérale) à gauche pour afficher des catégories, des liens, des infos… ;
- L’en-tête de l’article, avec son titre et …
- … des métadonnées comme la date de parution ;
- Le corps de l’article lui-même ;
- Le footer (pied-de-page) de notre site.
Le HTML du rendu de cette page ressemble à ceci :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Cool Cookies</title>
<meta name="description" content="Une description concernant cette article">
<meta name="author" content="Eskimon">
<link href="style.css" rel="stylesheet">
</head>
<body>
<header>
<div class="topbar-inner">
<div class="container-fluid">
<a class="brand" href="/">Cool Cookies</a>
<ul class="nav">
<li class="active">
<a href="/category/cookie.html">Cookie</a>
</li>
</ul>
<p class="pull-right">
<a href="/archives.html">[archives]</a>
<a href="/tags.html">[tags]</a>
</p>
</div>
</div>
</header>
<div class="container-fluid">
<div class="sidebar">
<div class="well">
<h3>Blogroll</h3>
<ul>
<li><a href="http://getpelican.com/">Pelican</a></li>
<li><a href="http://python.org/">Python.org</a></li>
<li><a href="http://jinja.pocoo.org/">Jinja2</a></li>
<li><a href="#">You can modify those links in your config file</a></li>
</ul>
<div class="social">
<h3>Social</h3>
<ul>
<li><a href="#">You can add links in your config file</a></li>
<li><a href="#">Another social link</a></li>
</ul>
</div>
</div>
</div>
<div class="content">
<div class='article'>
<div class="page-header">
<h1>Cookies aux pépites de chocolat</h1>
</div>
<div class="well small">Permalink:
<a class="more" href="/cookies-aux-pepites-de-chocolat.html">2018-05-04 12:42:00+02:00</a>
by
<a class="url fn" href="/author/eskimon.html">Eskimon </a>
in
<a href="/category/cookie.html">Cookie</a>
tags:
<a href="/tag/cookie.html">cookie</a>
<a href="/tag/chocolat.html">chocolat</a>
</div>
<div>
<p>Une première recette pour débuter dans l'art du cookie.</p>
<h1>Ingrédients</h1>
<p>
<em>(Pour 10 cookies)</em>
</p>
<ul>
<li>100g de pepites de chocolat</li>
<li>1 cuiller à café de levure</li>
<li>1/2 c à café de sel</li>
<li>150g de farine</li>
<li>1 sachet de sucre vanillé</li>
<li>1 œuf</li>
<li>85g de sucre (peut descendre à 50g)</li>
<li>75g de beurre (peut descendre à 50g)</li>
</ul>
<h1>Étape 1 : Mélange</h1>
<p>Ramollir le beurre au micro-ondes (sans le faire fondre).</p>
<p>Mélanger beurre, œuf, sucre et sucre vanillé. Ajouter la farine, le sel et la levure petit à petit, puis
les pépites de chocolat.</p>
<h1>Étape 2 : Cuisson</h1>
<p>Faites de petites boules, les mettre sur du papier sulfurisé.</p>
<p>Enfournez à 180°C pendant 10 à 12 min (suivant la texture que vous désirez).</p>
<h1>Étape 3 : Dégustez !</h1>
<p>:D</p>
<p>
<img alt="Des cookies" src="/images/cookies.jpg">
</p>
</div>
</div>
<footer>
<p>Powered by
<a href="http://getpelican.com/">Pelican</a>. Theme based on
<a href="http://twitter.github.com/bootstrap/">Twitter Bootstrap</a>.</p>
<p>© Eskimon</p>
</footer>
</div>
</div>
</body>
</html>
Dans une version « découpée », cela ressemblerait plutôt à un ensemble de morceau s’imbriquant ensemble. On commencerait par une page « globale » qui définirait les emplacements des choses :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<meta name="description" content="{% block description %}{% endblock %}">
<meta name="author" content="{% block author_name %}{% endblock %}">
<link href="style.css" rel="stylesheet">
</head>
<body>
{% include 'parts/header.html' %}
<div class="container-fluid">
{% include 'parts/sidebar.html' %}
<div class="content">
<div class='article'>
{% block content %}
{% endblock %}
</div>
</div>
</div>
{% include 'parts/footer.html' %}
</body>
</html>
Avez-vous remarqué les changements ? La balise de titre et de description sont devenues des « blocs » qui seront remplis automatiquement. L’en-tête, le pied-de-page et la barre latérale sont aussi passés dans des fichiers externes, afin de découper notre design et rendre le fichier plus léger et du coup plus facile à lire.
Je conçois que tout cela peut paraître un peu abstrait. Mais vous allez voir en pratiquant que tout cela est en fait très simple à mettre en œuvre tout en étant très puissant pour personnaliser efficacement les pages.

