Maintenant que nous savons rédiger, il va être temps de rendre notre site un peu plus joli ! En effet, les textes noirs sur fond blanc avec zéro mise en forme ça va bien 2 minutes…
Avant de nous attaquer à la réalisation de notre propre thème, nous allons passer par l’utilisation de thème crée par la communauté Pelican.
Sommaire
Activer un thème
Commencons par voir ce qui existe par défaut avant de nous lancer dans des choses plus compliquées.
À l’heure d’écriture de ces lignes, Pelican propose deux thèmes par défaut : « notmyidea » et « simple ». On peut retrouver cette information en tapant la commande
pelican-themes -l
qui donnera en retour la liste des thèmes installés dans l’environnement actuel.
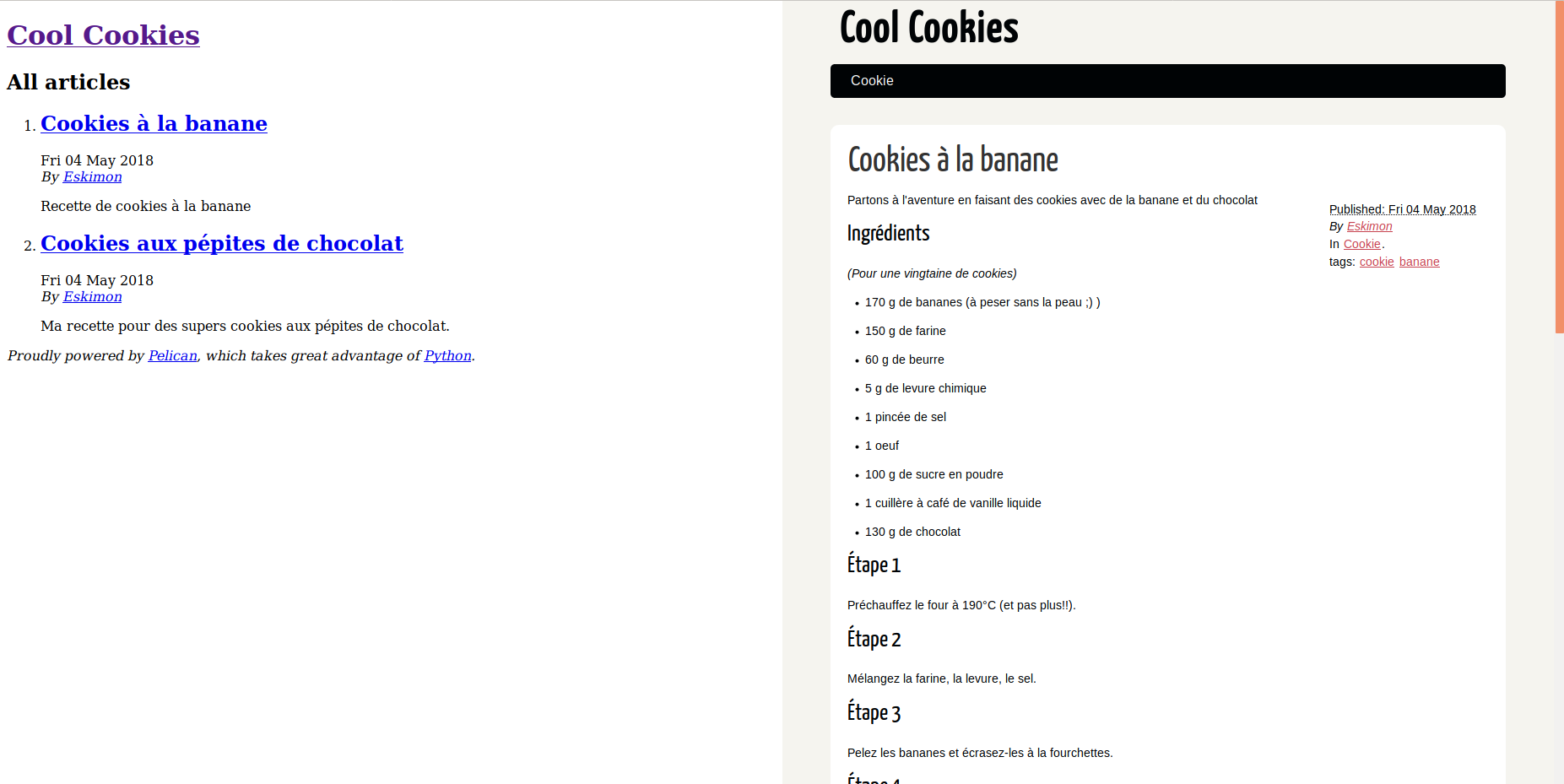
Le thème « simple » porte plutôt bien son nom puisqu’il n’applique (presque) aucun style à la page. En revanche, le thème « notmyidea » est un tout petit plus évolué et propose une vraie mise en forme.
Pour changer de thème, il suffit simplement de changer le paramètre de configuration
THEME
dans le fichier de configuration
pelicanconf.py
et lui inscrire le nom du thème que l’on souhaite. Par exemple, pour utiliser le thème « notmyidea » on écrit :
THEME = 'notmyidea'
. Si ensuite vous regénerez le site, vous pourrez voir la différence de rendu dans les pages.

Petit aparté sur le serveur de développement intégré
Dans le premier chapitre de cette partie, je vous ai parlé d’un outil intégré à Pelican : le serveur de développement. Cet outil surveille les fichiers de votre dossier de travail et relance une génération à chaque fois qu’un élément change (nouvelle élément dans le CSS, changement d’un paramètre de configuration, ajout/édition d’un article, etc). Le but bien entendu est de gagner du temps en évitant d’oublier de générer les fichiers lors d’un changement et pour ne pas s’embêter à sans arrêt retourner taper la commande pour lancer la génération.
Un autre avantage du serveur de développement est qu’il permet de "servir" les fichiers statiques. En effet, si vous développez sans et que vous essayer de visiter votre site, vous avez peut-être remarqué que le CSS ou les images ne se chargent pas. Le boulot du serveur de développement est de palier à cela. Il réceptionne les demandes de chargement de fichier et les envoi à votre navigateur pour que le site se charge correctement.
Bref, c’est un outil bien utile qu’il ne faut pas hésiter à utiliser !
Pour l’utiliser, il suffit de taper la commande
./develop_server.sh start
. L’outil va alors directement générer votre site et continuer à tourner en tâche de fond. À chaque changement de fichier le site sera automatiquement régénéré et le statut s’affichera dans le terminal sans le bloquer pour autant. Dorénavant, pour visiter votre site vous pouvez directement aller à l’adresse
http://127.0.0.1:8000
. Notez bien la présence de
:8000
qui précise au navigateur le port à utiliser pour accéder au serveur.
Si pour une raison ou une autre vous souhaitez changer le port utilisé par le serveur de développement, vous pouvez le préciser en dernier paramètre de la commande. Par exemple pour utiliser le port 8080, il suffira de taper
./develop_server.sh start 8080
.
Pour arrêter le serveur de développement, retaper le nom du script suivi de l’argument "stop" :
./develop_server.sh stop
.
Ajouter un thème
Dans cette dernière section, nous allons voir comment utiliser un thème pré-existant, qui aura été fait par un tiers de la communauté Pelican. Afin de télécharger le thème qui nous plaît, nous allons devoir distinguer plusieurs cas de figures. En effet, selon que le thème possède son propre dépôt git ou est hébergé de manière plus rudimentaire va influencer la manière de le récupérer. Mais à la fin, tout marchera de la même façon !
Pour cela, je vais vous faire utiliser deux thèmes répondants à ces deux cas de figures : attila et bootstrap.
Télécharger un thème
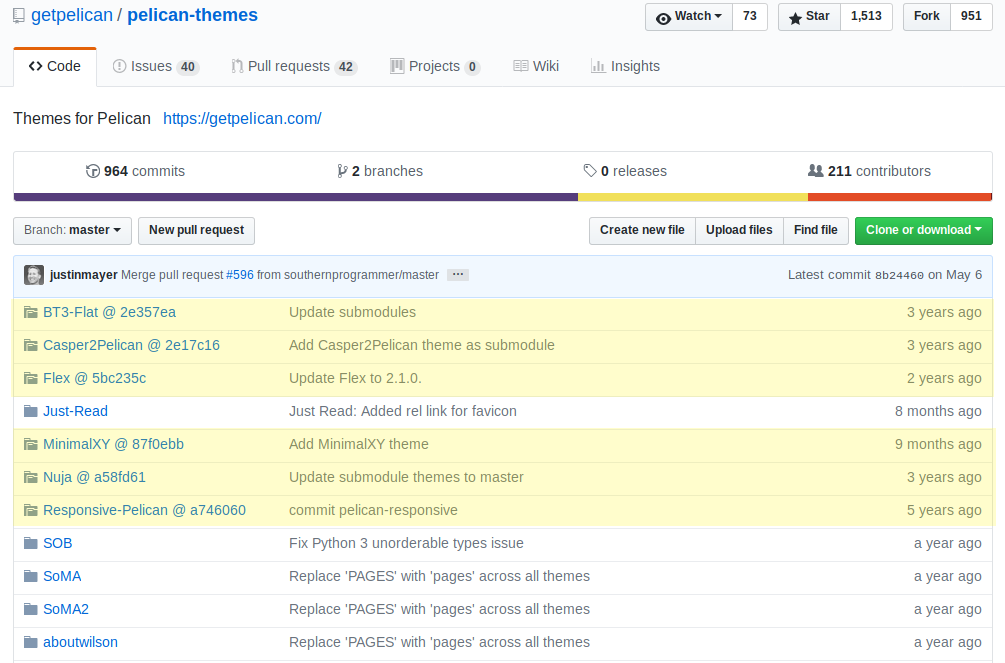
Tout d’abord, il est bon de savoir que les thèmes open-source crée par la communauté Pelican sont regroupés dans le dépôt Github pelican-themes . C’est donc tout naturellement là-bas que nous allons récupérer nos exemples.
Si vous souhaitez avoir un aperçu du rendu d’un thème avant de le télécharger, vous pouvez aller faire un tour sur le site pelicanthemes.com qui recense tout les thèmes publiés sur le dépôt https://github.com/getpelican/pelican-themes avec leur captures d’écrans respectives si disponibles.
…ayant un dépôt git
Le premier exemple correspondra à l’utilisation d’un thème qui possède son propre dépôt git, géré par son propre mainteneur. On identifie ses derniers facilement en voyant qu’ils ont un « hash" » dans leur nom :

Pour l’exemple, récupérons le thème nommé « attila ». Pour cela, trouvez le dans la liste puis cliquez dessus pour vous rendre dans son dépôt . À partir de là, deux options s’offrent à nous. Soit vous connaissez l’utilisation de git, et dans ce cas clonez le dépôt dans un dossier qui vous plaira sur votre machine. Sinon, cliquez sur le bouton vert à droite « clone or download » puis sélectionner l’option « Download zip ». Vous téléchargerez alors un zip que vous pourrez extraire ou vous le souhaitez sur votre ordinateur. C’est tout pour le moment.
…qui n’est qu’un sous-dossier git
Si le thème n’est pas dans un sous-dépôt git, alors il nous faudra récupérer uniquement le dossier qui va bien. Malheureusement, il n’y a pas de solution magique intégrée à Github pour récupérer uniquement un dossier. Nous allons donc passer par un service en ligne externe, DownGit , qui permet cela.
Pour l’utiliser, il suffit d’identifier le chemin du dossier qui nous intéresse. Pour l’exemple, prenons le thème dans le dossier « bootstrap » en cliquant sur ce dernier. La barre d’adresse nous donne alors le chemin https://github.com/getpelican/pelican-themes/tree/master/bootstrap . Copions ce dernier dans le champ texte de DownGit et cliquons sur « Download ». L’outil va alors créer une archive qui va lancer un téléchargement. Vous pouvez alors décompresser cette archive où bon vous semble.
Installer le thème
Maintenant que nous avons récupéré les thèmes, il ne nous reste plus qu’à les installer. Cette étape est très simple puisqu’elle consiste à appeler simplement la commande
pelican-themes
avec l’option
--install
. Par exemple, pour installer le thème bootstrap je ferais :
pelican-themes --install /chemin/vers/le/dossier/du/theme/bootstrap/
. Une fois cela fait, le thème devrait normalement apparaître dans la liste des thèmes installés avec la commande
pelican-themes --list
Paramétrer le thème
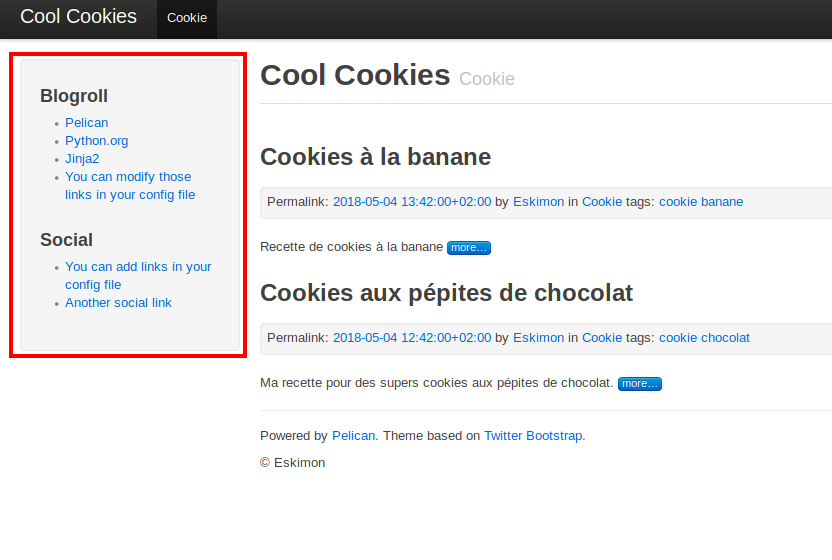
Vous avez peut-être remarqué, certains thèmes proposent des options pour customiser le rendu. Par exemple, dans l’affichage du site avec le thème boostrap on voit sur la gauche une section « Blogroll » et une autre « Social ».

Le contenu de ces deux sections est assez souvent présentes dans les thèmes et est configurable directement dans le fichier
pelicanconf.py
. Si vous ouvrez ce dernier, vous devriez y trouver les listes suivantes :
## Blogroll
LINKS = (('Pelican', 'http://getpelican.com/'),
('Python.org', 'http://python.org/'),
('Jinja2', 'http://jinja.pocoo.org/'),
('You can modify those links in your config file', '#'),)
## Social widget
SOCIAL = (('You can add links in your config file', '#'),
('Another social link', '#'),)
Essayez d’éditer ce contenu et regénerez le site, vous devriez voir vos changements apparaître sans avoir eu à modifier la structure du thème !
Il est assez fréquent qu’un thème propose des options de personnalisation. Il est donc important de bien consulter le fichier « Readme » qui est normalement toujours fourni avec ce dernier. Si le travail est bien fait, il vous indiquera les options possibles, si elles sont facultatives ou non et les valeurs attendues.

